UX
Neuro Cosmo
Conception et Développement d’un jeu sérieux mêlant neurosciences et aide à la personne pour un public Licence.
Cadre
Projet universitaire
Temps alloué
24h
Outils
Figma, Genially

Problème
Les Sciences Cognitives constituent une vaste discipline comprenant de nombreux aspects, interconnectés les uns aux autres. Il est alors intéressant de créer un jeu sérieux combinant deux de ces aspects pour permettre aux étudiants de Licence de mieux comprendre le Master Sciences Cognitives.
Solution
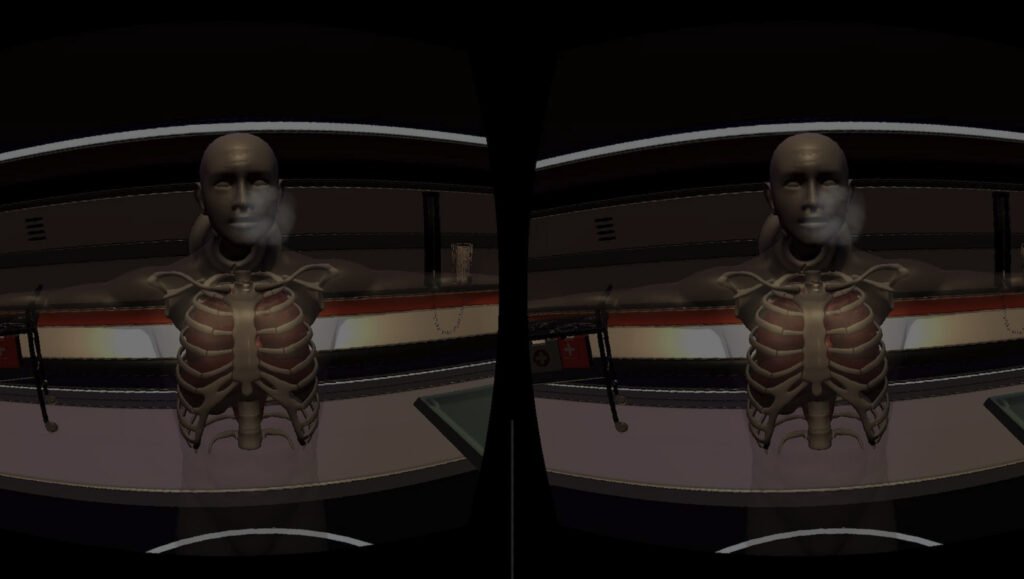
Nous avons créé un jeu sérieux lors d’une Game Jam de 24h, permettant de comprendre le lien entre les neurosciences et l’aide à la personne. Pour cela, nous avons fait le choix de traiter du sujet des BCI (Brain-Computer-Interface) et leur utilisation dans le cas des pathologies motrices.
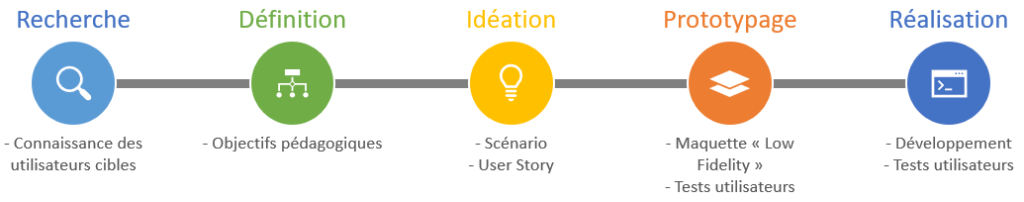
Design Process

Ma contribution
Au sein de ce projet j’ai eu une double casquette d’UX designer et de développeur.
J’ai ainsi participé à la recherche UX pour définir la population cible de notre application et ses besoins, ainsi que la définition des objectifs pédagogiques et l’élaboration de l’User Story. Lors de la phase de réalisation, j’ai participé au développement de l’application et aux tests utilisateurs.
Recherche
Étant donné le temps très court qui nous a été alloué pour ce projet (24h), la phase de recherche UX a été très courte et a consisté à prendre en compte le public cible et ses connaissances supposées. Le public cible étant les élèves de la licence précédent notre Master, nous avions ainsi une bonne idée de l’état des connaissances à ce moment.
Définition
Objectifs pédagogiques
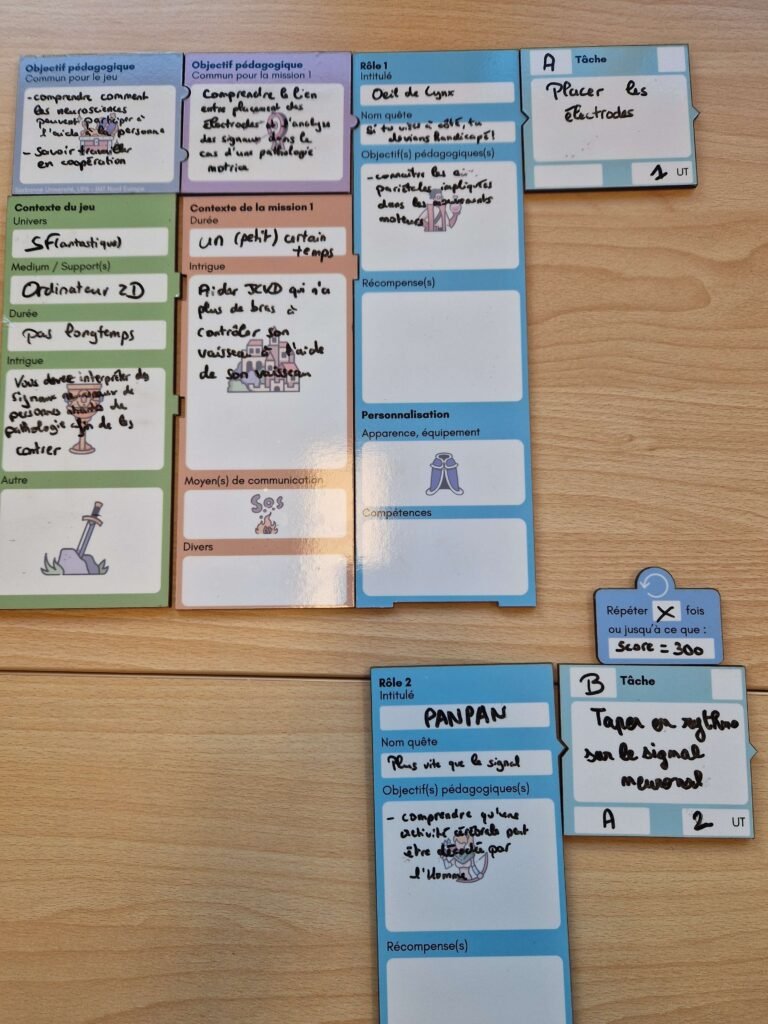
Neuro Cosmo est un jeu sérieux et a donc pour vocation d’apprendre des concepts en s’amusant. C’est pourquoi des objectifs pédagogiques ont été définis dès le début du projet, nous permettant de mieux orienter notre jeu pour y répondre.
2 objectifs communs pour le jeu ont ainsi été définis :
– comprendre commun les neurosciences peuvent participer à l’aide à la personne
– savoir travailler en coopération
De manière plus précise, le premier objectif a été détaillé en “comprendre le lien entre placement des électrodes et l’analyse des signaux dans le cas d’une pathologie motrice”. Ce concept est en effet à la base des BCI (Brain-Computer-Interface), sujet que l’on a décidé de traiter, et est donc important à comprendre à notre sens.

Idéation
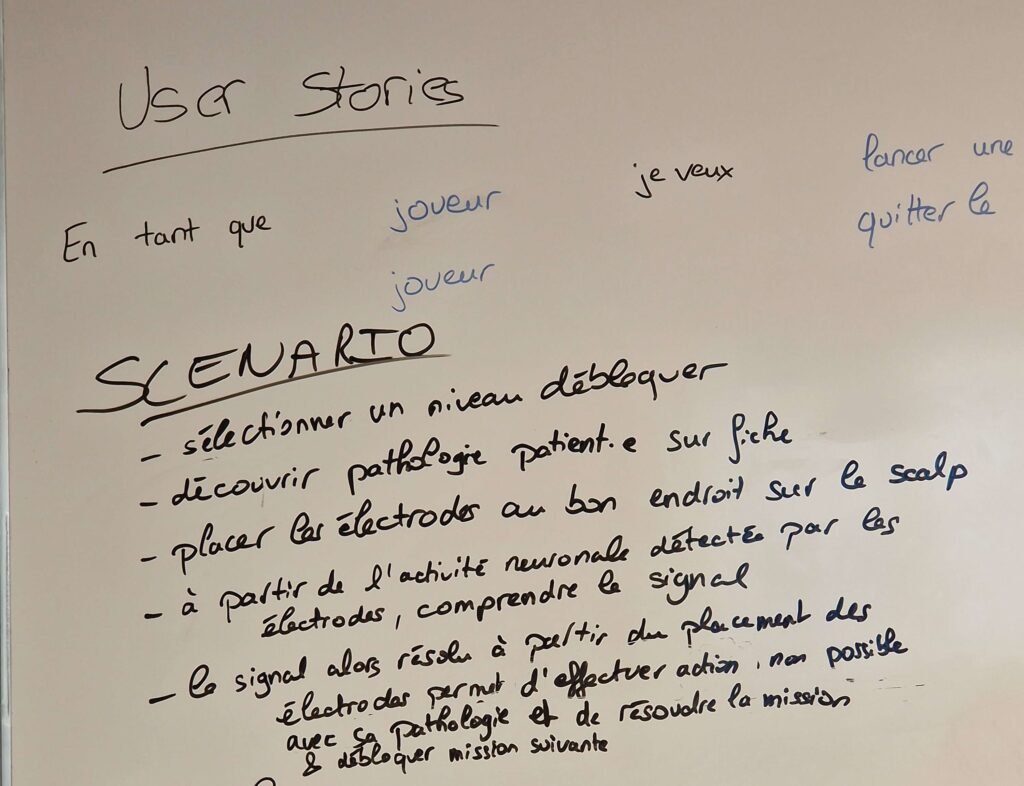
Scénario d'utilisation

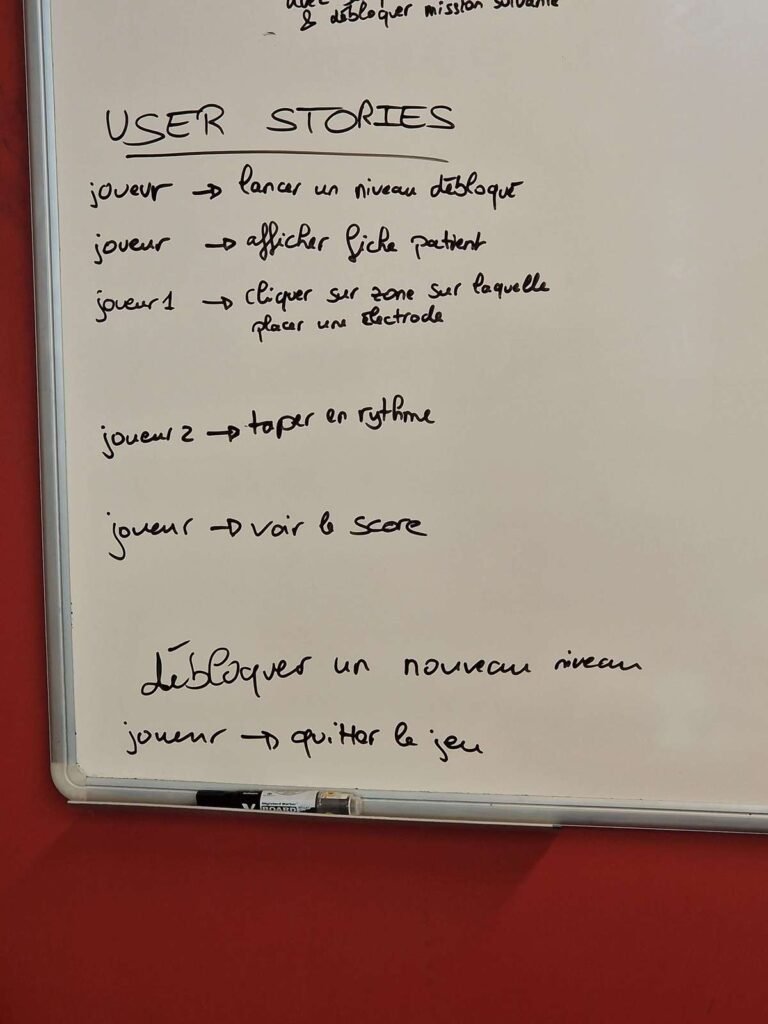
User Story

Prototypage
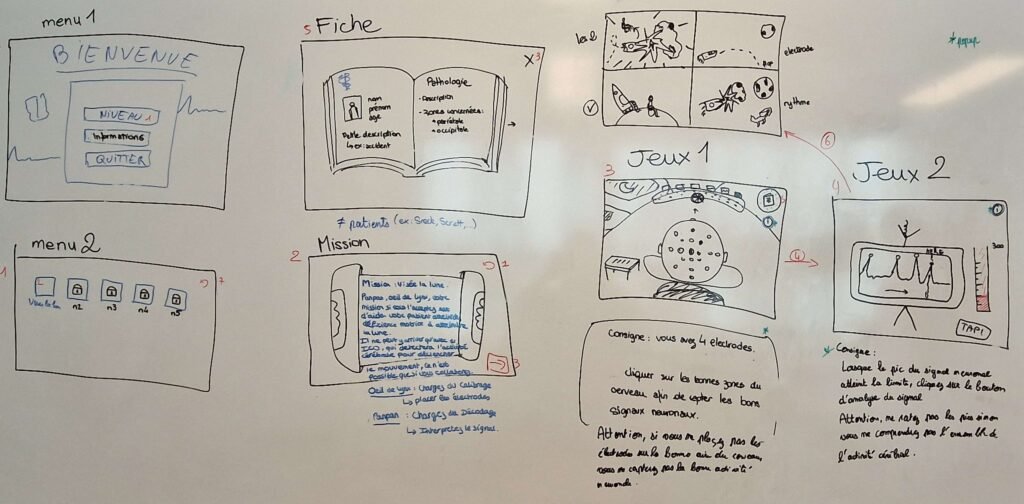
Maquette

Tests utilisateurs
Malgré les 24h qui nous ont été allouées pour réaliser ce projet, nous tenions à réaliser des tests utilisateurs sur la maquette afin d’avoir un premier retour sur l’enchaînement logique de nos vues mais aussi la compréhension du jeu. Nous avons donc réalisé un test avec des étudiants présents dans les couloirs, basés sur le parcours dans l’interface et le nombre d’erreurs réalisées. Nous avons aussi pris des retours sur la compréhension de textes.
Réalisation
Développement web
Le projet final a été réalisé sur Genially, un outil en ligne permettant de créer des contenus pédagogiques interactifs. Cet outil est notamment largement utilisé par des enseignants pour réaliser des Escape Game dans le cadre de leurs cours. Cet outil nous a donc permis de réaliser un jeu en très peu de temps. Cependant, j’ai vite vu les limites de ces outils (utilisation de javascript plus poussé), ce qui m’a poussée à utiliser des techniques pour insérer du javascript et aller au bout de notre projet.
Tests utilisateurs
De même que pour notre maquette sur tableau, nous voulions avoir un retour utilisateur sur le jeu terminé. Je considère qu’il est important que réaliser des tests utilisateurs, qui permettent d’avoir des retours sur l’utilisation réelle du produit, même si parfois les retours sont à prendre avec des pincettes !
Nous avons donc réalisé des tests avec un questionnaire inspiré du GEQ (Game Experience Questionnaire), parce qu’il ne faut pas oublier que dans Jeu Sérieux, il y a “Jeu” !
Ce test nous a permis de confirmer nos hypothèses sur l’efficacité de notre jeu, mais nous a aussi montré que le fun n’était pas très présent dans Neuro Cosmo. Ces avis pourraient être pris en compte dans le cas où nous avions plus de 24h pour ce projet.
Ce que j'ai appris
Travailler vite et bien. Plus sérieusement, ce projet très court m’a permis de me rendre compte de l’importance d’une gestion de projet très carrée et du travail en sprint courts, permettant d’avancer petit à petit mais globalement sur le projet. En effet, le but était d’avoir un jeu qui tournait et qui était jouable, quel que soit le degré de détails et de finitions. Au lieu d’effectuer des finitions sur chaque vue et chaque partie du jeu, j’ai donc ici d’abord développé le jeu globalement, puis travaillé sur des parties de la plus importante à la moins importante.
Je me suis aussi rendu compte que même sur un petit projet, l’expérience utilisateur est très utile mais aussi évaluable. Pour faciliter les phases de prototypage et de développement, il nous a été très utile de prendre du temps en début de projet pour réaliser correctement les phases de recherche et d’idéation.