UX - Unity
La Respiration
Conception et Développement d’un environnement virtuel permettant à des élèves de 5e de mieux comprendre la respiration.
Cadre
Projet universitaire
Temps alloué
2 mois (février à mars 2023)
Outils
Unity

Problème
Les élèves de 5e
Solution
Nous avons désigné WeeGift, une application web qui permet de regrouper tous les outils nécessaire à l’organisation d’une cagnotte, avec ou sans cadeaux. Du choix des cadeaux, jusqu’au remboursement de tout le monde en passant par la répartition des dépenses, WeeGift permet de simplifier l’organisation de cagnottes.
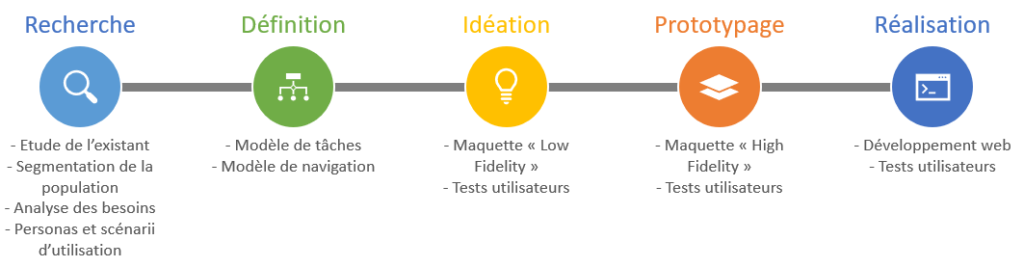
Design Process

Ma contribution
Au sein de ce projet j’ai eu une double casquette d’UX designer et de développeur.
J’ai ainsi participé à la recherche UX pour définir la population cible de notre application et ses besoins. Puis, lors du design de WeeGift j’ai réalisé les différents modèles (tâche et navigation) ainsi que les protocoles de test pour les retours utilisateur. Enfin, lors de la phase de réalisation, j’ai participé au développement de l’application.
Recherche
Etude de l'existant
Segmentation
Analyse des besoins
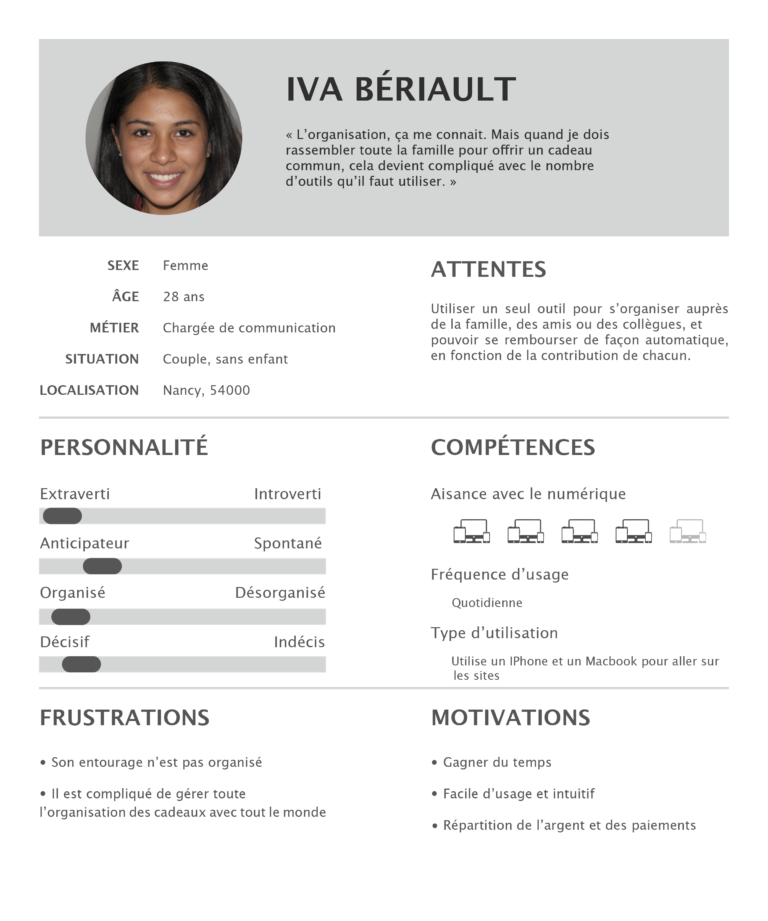
Personas et scénarii d'utilisation

Iva Bériault
Scénario 1
Créer une cagnotte en ligne pour un pot de départ où chacun.e est libre de participer selon leurs moyens et en s’anonymisant. Iva elle-même veut participer à la cagnotte et clôturer la cagnotte une fois que tout le monde a participé.
Scénario 2
Créer une cagnotte pour organiser un voyage avec différentes activités et un cadeau pour l’enterrement de vie de jeune fille d’une amie. A la fin du voyage, Iva veut calculer les dépenses et les répartir équitablement pour que tout le monde puisse rembourser sur l’application

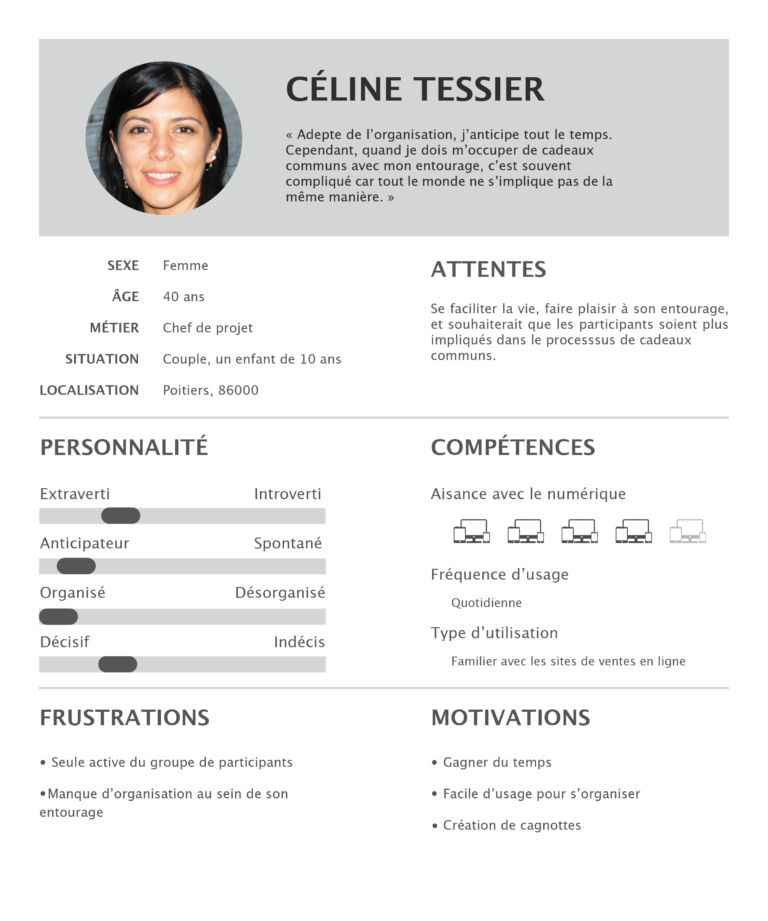
Céline Tessier
Scénario 1
Rejoindre une cagnotte sans cadeaux créée par quelqu’un d’autre, y participer et voir l’avancée de la cagnotte.
Scénario 2
Créer une cagnotte avec cadeaux, inviter des personnes. Les différents participants doivent pouvoir proposer des cadeaux pour qu’au bout de quelques jours Céline puisse choisir selon les votes et commentaires des participants. Elle veut ensuite payer le cadeau et se faire rembourser des participants.

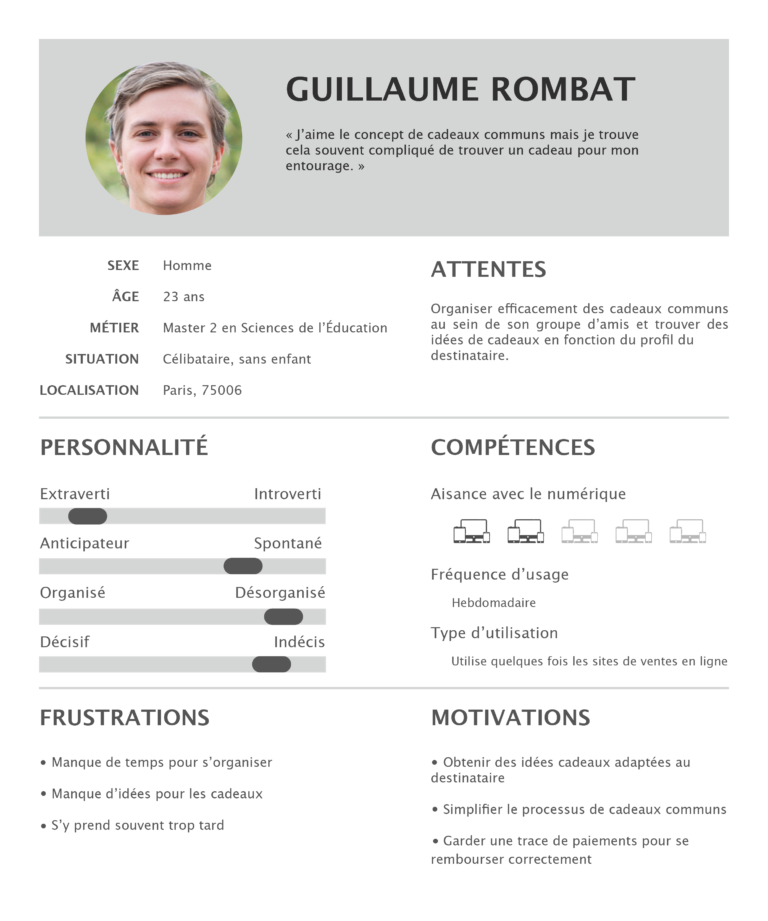
Guillaume Rombat
Scénario 1
Avoir une recommandation de cadeaux pour l’anniversaire de son meilleur ami en utilisant le système de recherche, sans se créer de compte.
Scénario 2
Utiliser le système de recommandation de cadeaux pour trouver un cadeau pour sa petite sœur en utilisant des filtres et en ajoutant ses résultats préférés dans les favoris, sans se créer de compte.
Définition
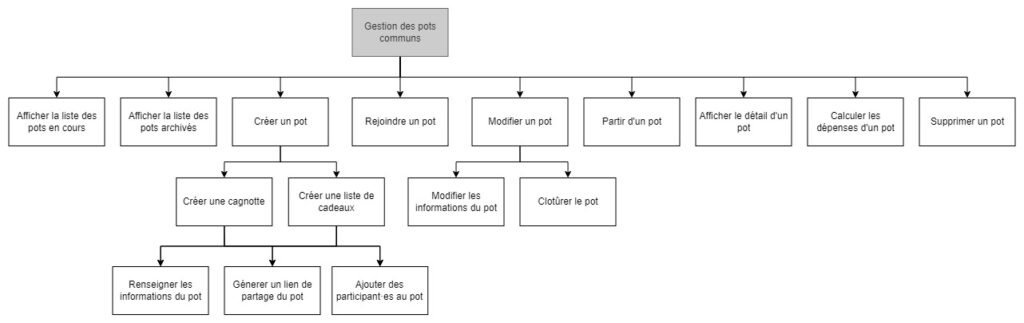
Modèle de tâches



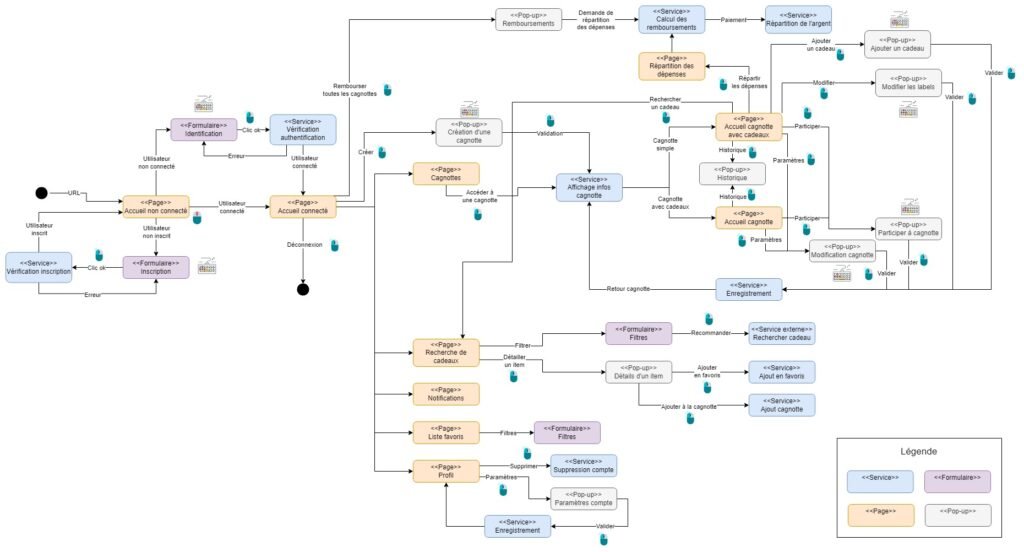
Modèle de navigation

Idéation
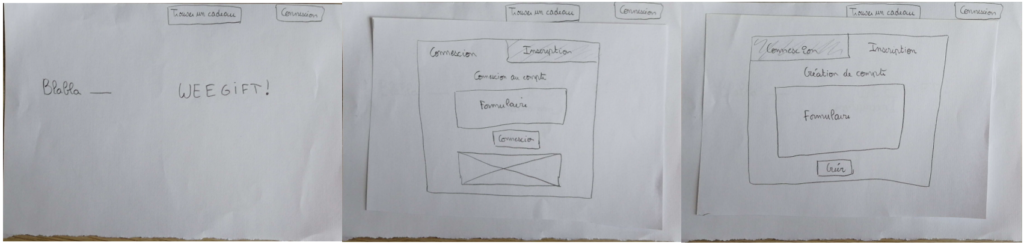
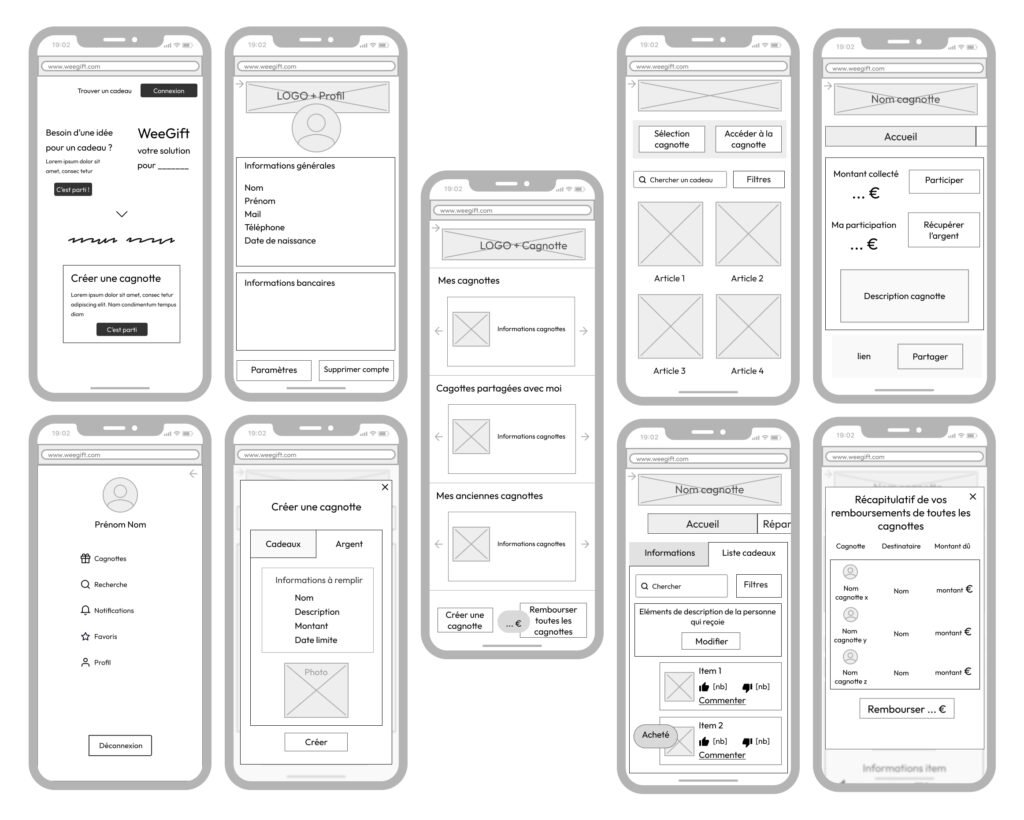
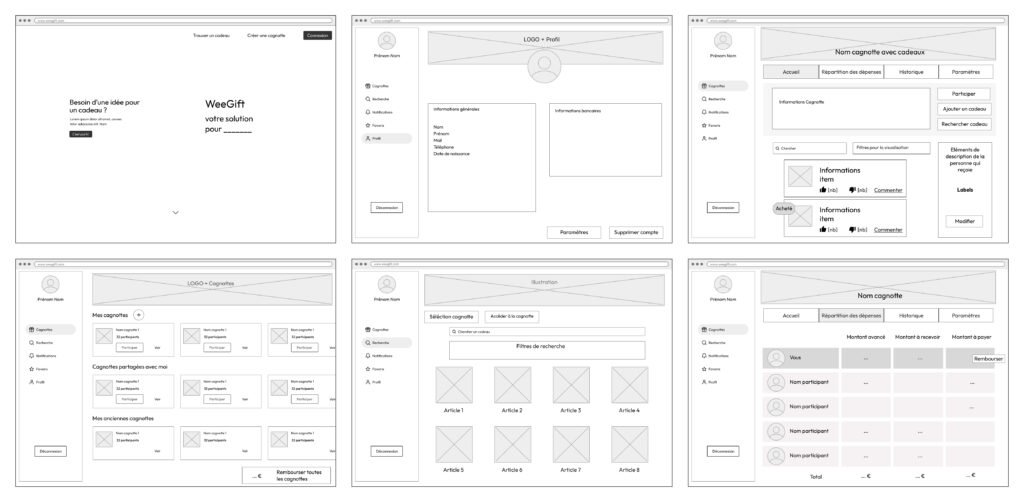
Maquette Low-Fidelity (LoFi)



Tests utilisateurs
1. Consigne générale
Explication du déroulé du test avec le but, le temps que va prendre le test et les différentes parties afin de préparer l’utilisateur.
2. Pré-questionnaire
Questionnaire sur des informations démographiques et des informations utiles afin d’analyser les résultats du test (utilisation des cagnottes, habitudes par rapport aux cadeaux, …).
3. Déroulement du test
3 scénarii sont proposés, correspondant à des tâches plus ou moins difficiles. Lors des passations, ces scénarii sont présentés dans un ordre aléatoire afin d’éviter les biais sur l’apprentissage des écrans de l’application.
4. Post-questionnaire
Questionnaire basé sur le System Usability Scale pour scorer l’avis de l’utilisateur sur notre solution.
Dans chaque test, nous avons veillé à réaliser les passations sur une population de test correspondant au mieux à nos personas, afin d’avoir des tests les plus représentatifs possibles de notre population cible. Nous avons aussi veillé à ce que les personnes réalisant les tests sur une étape du projet ne réalise pas les tests sur une autre étape par le suite, afin d’éviter un biais d’apprentissage de l’interface de WeeGift, ce qui pourrait fausser les résultats sur la facilité d’utilisation.
Les utilisateurs ont trouvé la navigation et la présentation des éléments explicites et faciles d’utilisation. Le score moyen obtenu lors du post-questionnaire est supérieur au jalon de 85,5. Les tâches ont été réalisées dans un temps respectable (moins de 5 minutes au total) et avec une moyenne de 2 erreurs. Ces erreurs ont cependant été réalisées et identifiées comme une mauvaise compréhension de certains éléments des pages. En effet, réaliser ces tests utilisateurs nous a permis d’avoir un retour sur certains termes qui étaient clairs pour nous, mais qui, pour un extérieur, présentent une certaine confusion.
Prototypage
Charte graphique
WeeGift possède une personnalité bidimensionnelle. D’une part, WeeGift doit renvoyer une image chaleureuse et joyeuse car notre solution porte sur des cagnottes communes et de la recherche de cadeaux. D’autre part, comme il est question d’argent, son image doit également inspirer le sérieux et la confiance.
Nous avons donc fait le choix de représenter ces deux dimensions avec l’utilisation de deux couleurs principales : une teinte plutôt chaude qui renvoie plutôt à un sentiment de joie et une teinte plus froide transmettant la sécurité, l’honnêteté et la confiance. Cette charte graphique permet aussi d’avoir de bons contrastes pour l’accessibilité du site.

Au niveau de la typographie, nous avons choisi la police “Outfit”, qui possède un style moderne et élégant. En outre, cette police est facile à lire et possède plusieurs variantes, ce qui nous permet de jouer sur l’épaisseur.

Enfin, dans le but de renforcer la personnalité chaleureuse et heureuse de WeeGift, nous avons décidé de créer une mascotte nommée “Gifty”, aux airs kawaii. Cette mascotte permet d’humaniser le site en créant un lien émotionnel avec les utilisateurs et elle permet à certains endroits de guider les utilisateurs.

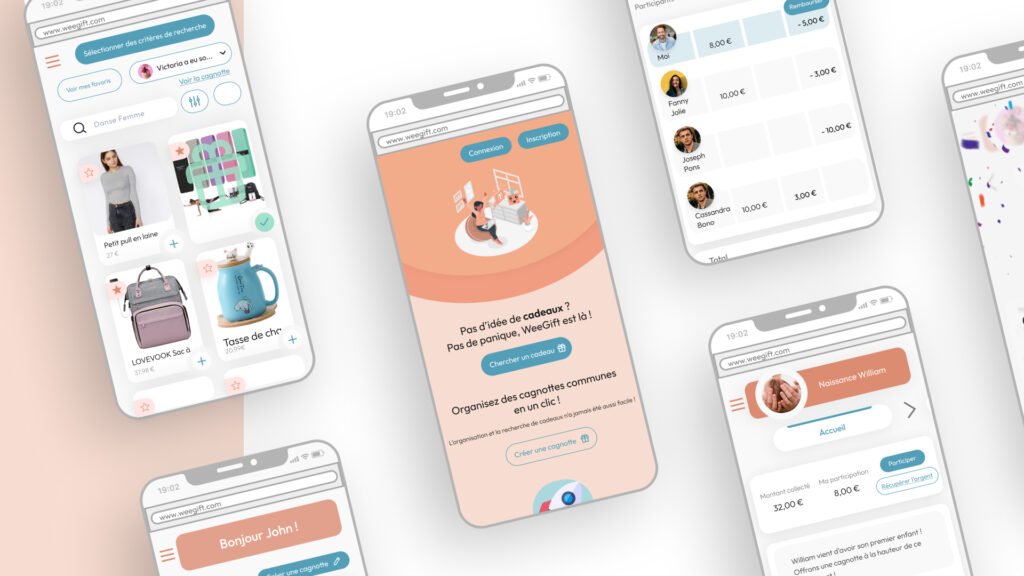
Maquette High-Fidelity (HiFi)
La maquette HiFi de WeeGift a été directement réalisée sur Figma et un prototypage (lien entre les différentes pages simulant les clics sur l’interface) a été mis en place afin de mieux se rendre compte du produit fini, mais aussi permettre la réalisation de tests utilisateurs.


Tests utilisateurs
Le déroulé des tests utilisateurs était le même que pour la maquette LoFi, avec des participants différents afin d’éviter un biais d’apprentissage.
Une première analyse s’est faite sur les métriques du temps de réalisation, nombre de clics, nombre d’erreurs. Les utilisateurs tests ont réalisé des temps inférieurs aux temps maximaux définis dans les métriques ainsi qu’un nombre de clic correspondant à ce qui était imaginé. Un score au questionnaire SUS de 82,52 a été obtenu, traduisant des incohérences relevées sur les pages de recommandations de cadeaux.
Des erreurs ont cependant été observées, nous permettant de mieux comprendre le cheminement de pensée d’utilisateurs qui découvrent notre solution et ainsi de rectifier le tir.